Font Squirrel presenta @font-face kit generator
giovedì 14 Ottobre 2010Font Squirrel è un contenitore di font scaricabili gratuitamente e utilizzabili anche per scopi commerciali. La punta di diamante di Font Squirrel è @font-face kit generator. Mediante questo strumento abbiamo la possibilità di implementare il font personalizzato, direttamente sul nostro sito web, con l’utilizzo di codice CSS3.
Se, come me, hai provato ad implementare un font personalizzato (non presente nella lista font di default), senza l’ausilio di strumenti di questo tipo sarai certamente incappato in difficoltà di compatibilità fra i diversi browser. Non è il solito bug di ie6, infatti interessa anche FireFox, Chrome, ecc.., il motivo è semplice: ogni browser riconosce un tipo diverso di estenzione font, di seguito un breve riepilogo delle estenzioni dei font e le relativi browser compatibili:
.eot Internet Explorer 6+
.woff Firefox 3.6+
.tff (truetype) Safari 3+, Chrome, Opera10+
Ciò vuol dire che per visualizzare correttamente il font su tutti i browser dobbiamo implementare il font in almeno 3 estenzioni diverse, peccato che non è facile come sembra trovarle, e quindi saremo costretti a convertire il font che abbiamo nelle altre estenzioni, Font Squirrel fà anche questo!
Vediamo in pratica il suo funzionamento, e segui questi 3 semplici passaggi:
1) Scarica il font che desideri implementare nel tuo sito
Scegliamo in nostro font preferito, possiamo farlo anche dal sito Font Squirrel gratuitamente o da altri contenitori di font gratuiti come daFont.
2) Invia il font a Font Face Kit Generator
Vai al sito http://www.fontsquirrel.com/fontface/generator
A questo punto aggiungi il font che hai scelto:

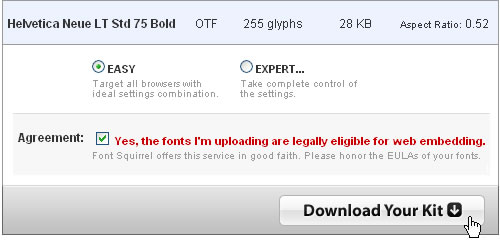
Scegli la modalità che vuoi usare per generare lo script, puoi utilizzare la modalità “Expert” per esplorarne le possibilità.
Flagga “Agreement: Yes, the fonts I’m uploading are legally eligible for web embedding.” al che apparità il bottone “Download Your Kit”.

3) Implementa il risultato nel tuo sito
Il pacchetto in formato .zip che andrai a scaricare contiene: 4 formati del tuo font, lo stile css e una pagina demo.html. A questo punto sarà semplice implementare il risultato all’interno del sito.
Se hai domande al riguardo puoi scrivere un commento


Simone Forti
14 Ottobre 2010, 17:11
Font Squirrel presenta @font-face kit generator:
Font Squirrel è un contenitore di font scaricabili gratuitamente… http://bit.ly/bG42r9
Giacomo Freddi
15 Ottobre 2010, 20:47
In effetti mi ha dato sempre problemi l’installazione di un font personalizzato.. @font-face girava sempre su tutti i browser tranne firefox.. Bell’articolo!!
Giulio Antonio Pallante
10 Febbraio 2012, 03:26
ciao a tutti ascoltate allora ho scaricato lo zip che mi da Font Face Kit Generator quando faccio upload del mio carattere.
quindi porto il tutto all’interno del mio sito
e metto font e css dentro la cartella del mio sito tutto dove c’è anche la mia index.
quindi? poi non mi carica nulla dove sbaglio?
Simone Forti
10 Febbraio 2012, 12:11
Ciao Giulio,
All’interno del file .zip troverai anche il file “demo” con il codice che dovrai inserire nella pagina desiderata, nel tuo caso l’index