CSS3 Box Sizing: gestione delle grandezze
lunedì 25 Luglio 2011Continua la rubrica mensile Proprietà CSS3, dedicata alle ultime novità sulle nuove proprietà dei CSS3.
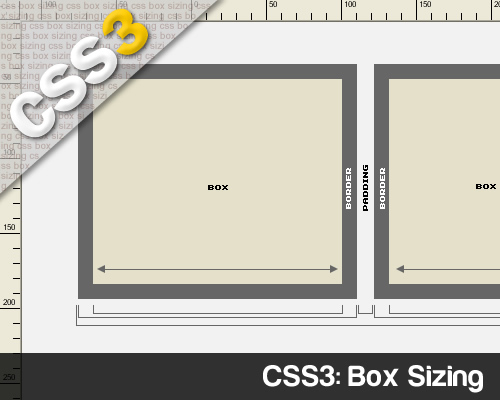
La proprietà CSS3 di oggi è: Box Sizing, grazie alla quale si possono gestire in modo ottimale le grandezze dei box sia in altezza (height) che il larghezza (width) rispetto al contesto.
Di default le grandezze width e height di un contenitore non tengono in considerazione alcuni elementi come il margin, il padding e i bordi.
In pratica un div con le seguenti caratteristiche:
div { width: 100px; padding: 20px; border: 2px solid #000; } |
Non sarà largo realmente 100px, poichè a quei pixel vanno aggiunti 40px del padding (20px a destra e 20px a sinistra) e 4px del bordo (2px a destra e 2px a sinistra), per un totale di 144px.
Non sarebbe più semplice settare una larghezza alla quale le altre proprietà devono attenersi per non avere incongruenze?
Proprio a questo scopo viene in nostro soccorso la proprietà box-sizing che possiede due valori:
content-box: il valore predefinito di questa proprietà, non tiene in considerazione gli altri elementi quali bordi e margini.
border-box: questo è il valore focale di questo articolo, con il quale la larghezza di un box è riferita in tutta la sua interezza, compresa di padding, margin e bordi.
La sintassi di questa seconda proprietà è la seguente:
div { width: 570px; padding: 20px; border: 2px solid #000; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } |
Ecco come si presenta:
Se non avessi specificato la proprietà box-sizing:border-box la visualizzazione sarebbe stata la seguente:
In questo modo la larghezza del div comprenderà sia il padding che il border, essendo sempre di 100px in larghezza. Questa proprietà semplifica di molto le operazioni di addizione di ogni proprietà attorno al box che andrebbero svolte in caso di mancanza del valore border-box, per una corretta visualizzazione degli elementi relativamente al contesto.
Compatibilità dei browser
Internet Explorer 9
Google Chrome
Opera 7.0
Firefox 1.0+ con il prefisso -moz-
Safari 3.0+ con il prefisso -webkit-


Il meglio della settimana #13 | Laboratorio CSS
31 Luglio 2011, 18:47
[…] CSS3 Box Sizing: gestione delle grandezze […]