Come aggiungere Google +1 Button al tuo sito?
lunedì 13 Giugno 2011Google sta divertando sempre più sociale!
Il motore di ricerca numero uno al mondo ha appena rilasciato il +1 Button, il pulsante che farà concorrenza al “mi piace” e “condividi” di Facebook e al “retweet” di Twitter.
Da qualche giorno è possibile inserire il pulsante +1 di Google nei siti web e blog per consentire ai visitatori di dare un giudizio al sito o all’articolo. Si pensa (sono soltanto supposizioni, dato che i test sono appena cominciati) che il gradimento tramite i +1 di Google abbia un’impatto maggiore negli algoritmi di Google rispetto ai voti-sociali di Facebook, Twitter e altri social media.
Procedimento per aggiungere Google +1 al sito
Aggiungere il pulsante +1 in sito o blog è semplicissimo, basta seguire questi semplici:
1) Includere il seguente javascript appena prima della chiusura del tag body, specificando la lingua preferita:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"> {lang: 'it'} </script> |
2) Inserire questo tag nella posizione desiderata specificando lo stile che del bottone:
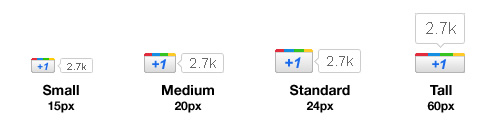
Small
<g:plusone size="small"></g:plusone> |
Medium
<g:plusone size="medium"></g:plusone> |
Standard
<g:plusone></g:plusone> |
Tall
<g:plusone size="tall"></g:plusone> |

Inoltre è possibile specificare l’URL del nostro sito o articolo del blog relativo al +1 Button:
<g:plusone href="http://www.simonedesign.it/"></g:plusone> |
Con WordPress si può usare il seguente codice:
<g:plusone href="<?php the_permalink() ?>"></g:plusone> |
L’articolo ti è stato utile? Puoi ringraziarmi con un +1 🙂
Parliamo di Google Plus!
Google Plus è uno dei più recenti social network, che, pur essendo nato da pochi anni, gode già di un eccellente successo. Si tratta, come è intuibile, di una piattaforma nata dal genio di Google, un vero e proprio colosso del web, che, ad oggi, riesce a dare battaglia ai social network più famosi e conosciuti, primi fra tutti Facebook e Twitter, tanto che, secondo una recente ricerca, pare che Google Plus abbia già superato quest’ultimo per il numero di utenti iscritti a livello mondiale.
Ma in cosa consiste Google Plus?
E soprattutto, in cosa si distingue rispetto a tutti gli altri social network che, quasi quotidianamente, spuntano in rete come funghi?
A primo impatto pare che il nuovo social di casa Google abbia seguito le orme della piattaforma creata da Mark Zuckerberg, arrivando quasi a copiarla, dato che anch’esso, come Facebook, fornisce la possibilità di postare contenuti multimediali quali foto e video, di commentare gli stati dei propri amici, di seguire delle pagine, e via discorrendo.
Ad onor del vero, però, a parte queste innegabili somiglianze, Google Plus ha dalla sua alcuni aspetti caratteristici che lo distinguono dagli altri social network.
Innanzi tutto la modalità di iscrizione; se si dispone, infatti, di un account di posta elettronica Gmail, non c’è alcun bisogno di effettuare una vera e propria iscrizione al social, al quale si potrà, dunque, accedere utilizzando le credenziali proprie della mail.
Altro aspetto caratteristico è il fatto che al social è possibile accedere ogni qualvolta si utilizza il motore di ricerca Google, semplicemente cliccando sul bottone, con su scritto ACCEDI, posto in alto a destra della pagina. Aspetto estremamente importante, inoltre, è il fatto che al proprio account Google è possibile associare un eventuale canale YouTube.
In definitiva, ciò che differenzia Google Plus dagli altri social network è senza dubbio la possibilità di mantenere tra loro connessi diversi dispositivi e siti di frequente utilizzo, con l’uso di un solo account per tutti.
Foto di Igor Dutina – Fotolia.com


DesMM
25 Luglio 2011, 15:17
Messi settimana scorsa, peccato per il W3C, su http://www.anlan.com/2011/07/bottone-google-plus-one-e-la-convalida-html-w3c/ spiega come validare il bottone.
Però non ho ancora provato.
Katharina
26 Settembre 2011, 14:23
@DesMM
Secondo quanto specificato dall’autore di anlan.com, il suo codice funziona solo se hai wordpress.
Ferdgua
24 Aprile 2012, 13:46
Google mi ha inviato su questa pagina, ma io cercavo un post che spiegasse come inserire il bottone “accedi con facebook” proprio come quello che vedo, con tanta invidia, accanto a questa casella di testo. Vuoi aiutarmi?
Simone Forti
24 Aprile 2012, 13:53
Ciao Ferdgua,
puoi trovare quello che stai cercando qui: https://developers.facebook.com/docs/reference/plugins/login/
Ferdgua
24 Aprile 2012, 14:43
Tu sei semplicemente grandioso, ma perchè non c’è la guida italiana ! Grazie
Simone Forti
24 Aprile 2012, 14:45
Figurati 🙂 magari prossimamente scriverò una guida in italiano su questo blog, grazie per lo spunto.
ferdgua
24 Aprile 2012, 15:20
Non vorrei abusare di questo spazio , ma una cosa poco chiara è: il JavaScript SDK lo pesca dal server facebook o lo devo installare sul mio? sbrigati a scrivere una guida perchè saresti l’unico!
fabio
10 Maggio 2012, 11:02
ho appena finito di fare questo sito http://www.nuoviamigos.net sto avendo problemi ad aggiungere questi bottoni mi date 1 consiglio???
Giuseppina
6 Dicembre 2012, 13:02
Grazie perl’Aiuto. CIAO